ЗАГУБЛЕНІ В КОСМОСІ
УРОК 1: ЗАГУБЛЕНІ В КОСМОСІ
Ви можете завантажити пдф файл з інструкцією, як пройти урок ЗАГУБЛЕНІ В КОСМОСІ
На цій веб-сторінці зможемо пройти цей урок разом, також унизу сторінки є можливість написати свого коментаря, це може бути питання або якась порада тощо.
Спершу вам потрібно зареєструватися та ввійти до https://scratch.mit.edu/, ви це можете зробити на https://scratch.mit.edu/join, вам для реєстрації знадобиться також електронна скринька, якщо у вас її не має, то ви можете створити її на будь-якому ресурсі: protonmail, gmail.com, yahoo тощо.
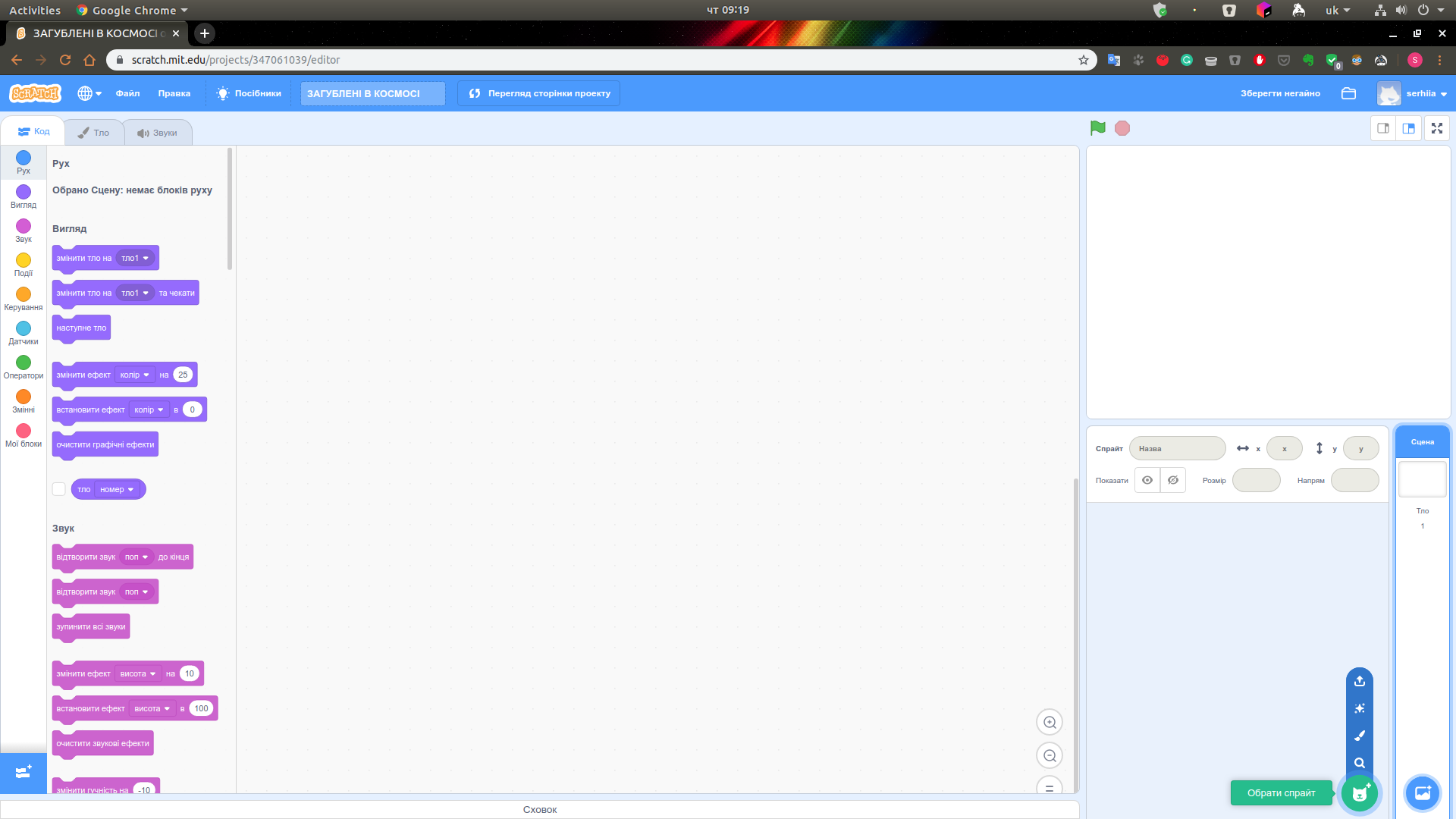
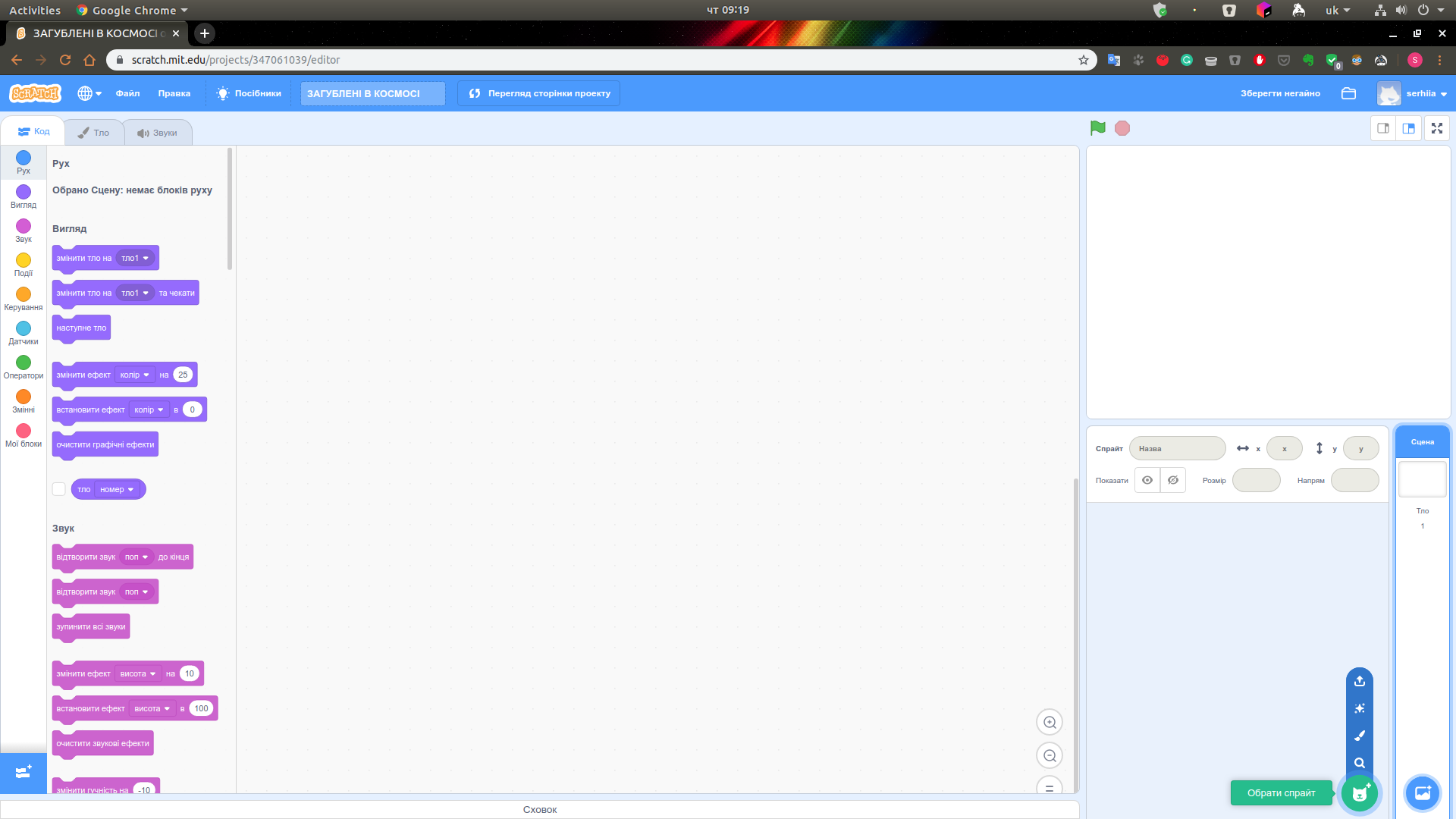
Створення проєкту
https://scratch.mit.edu/projects/editor/ - кликнувши на цей лінк ви перейдете до створення проєкту.
Перейменування проєкту
 - ось тут ми перейменуємо назву нашого проєкта на іншу.
- ось тут ми перейменуємо назву нашого проєкта на іншу.
 - ось що вийшло.
- ось що вийшло.
 - вилучимо присутній спрайт, клік правою кнопкою миші - вилучити.
- вилучимо присутній спрайт, клік правою кнопкою миші - вилучити.
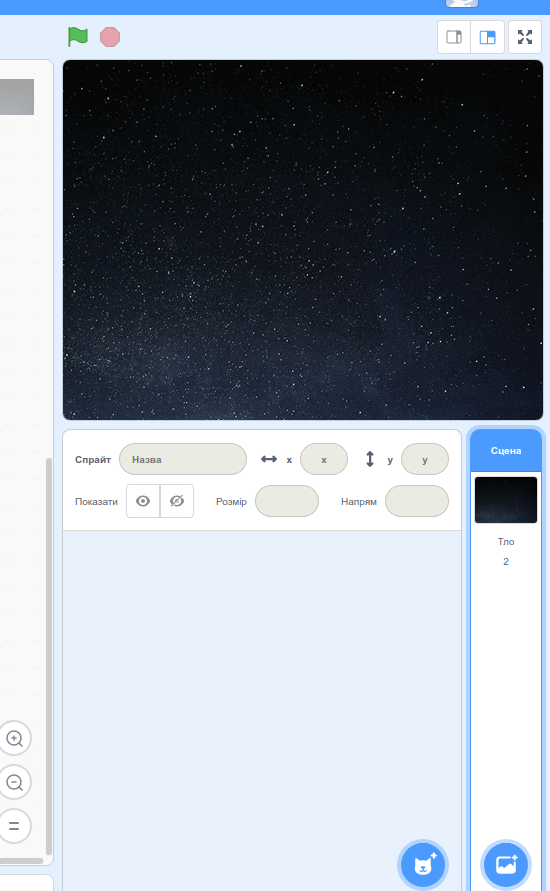
Додайте нове тло (відкрийте бібліотеку, виберіть зображення “stars”)
Кнопка “додати нове тло” знаходиться внизу у правому кутку.

Створення зорельоту
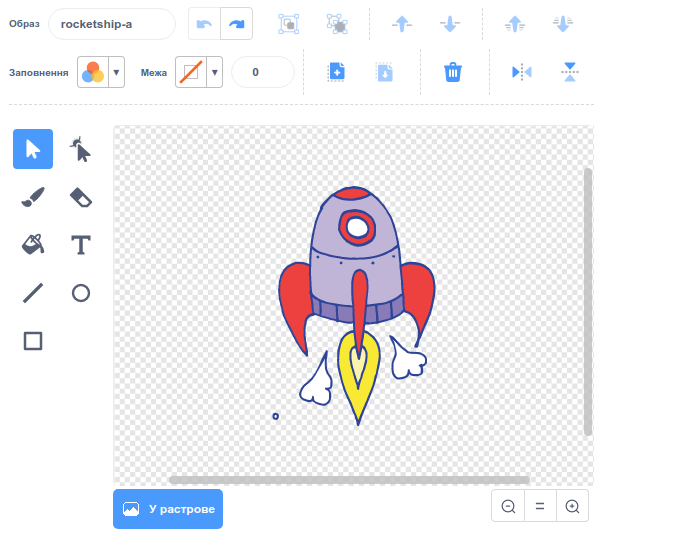
 Додайте новий спрайт зорельоту (відкрийте бібліотеку, виберіть спрайт “Rocketship”)
Додайте новий спрайт зорельоту (відкрийте бібліотеку, виберіть спрайт “Rocketship”)
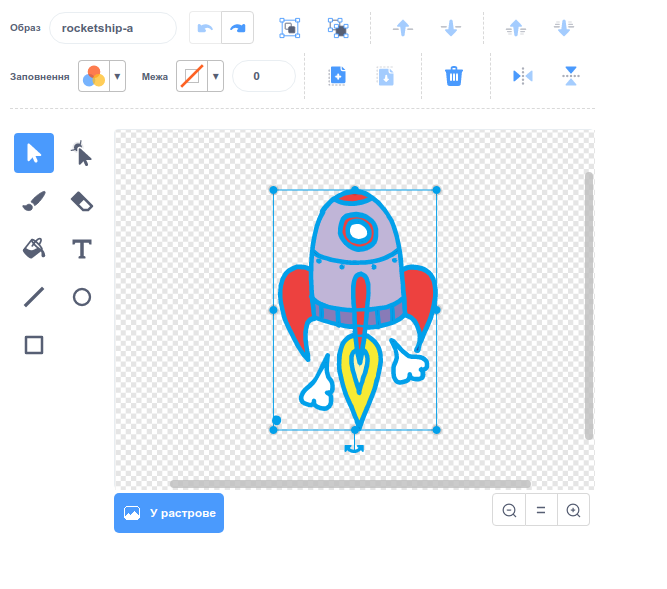
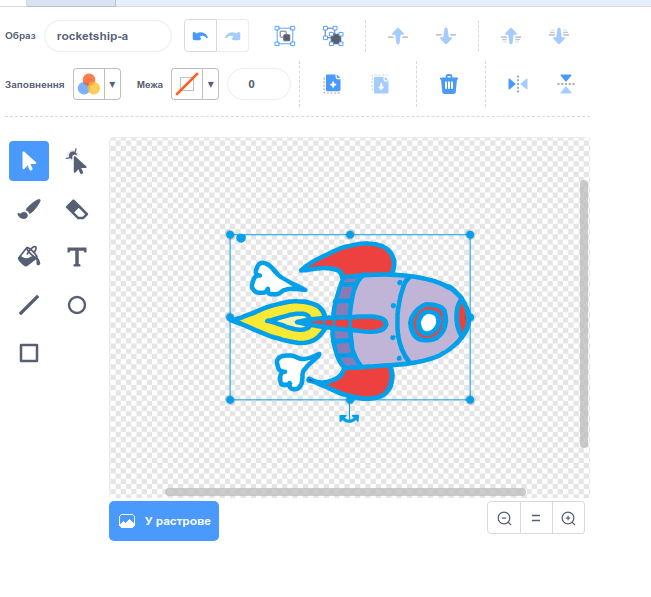
Перейдіть на вкладку “Образи”, виберіть малюнок зорельоту і переверніть його горизонтально.  Якщо зажати ліву кнопку миші у лівому верхньому кутку та потягнути до протилежного кута, то виділиться усе зображення.
Якщо зажати ліву кнопку миші у лівому верхньому кутку та потягнути до протилежного кута, то виділиться усе зображення.  Внизу можна побачити стрілки, за допомогою їх ми перевернемо зображення.
Внизу можна побачити стрілки, за допомогою їх ми перевернемо зображення.
 Нажмемо на кнопку “код”
Нажмемо на кнопку “код”
Створіть скрипт, щоб зореліт знаходився в лівому нижньому куті сцени і рухався до центру.
- Події - коли
 натиснуто
натиснуто - Вигляд - задати розмір, змінимо на 80
- Рух - перемістити в х: -170 у: -110 (х та у - це вказані координати, ця команда означає, що в робочій області об’єкт займає положення з координатами х=-170, y=-110. Початкове положення об`єкта - в центрі x:0 y:0)
- Вигляд - говорити “Полетіли!” 2 сек.
- Рух - ковзати 1 сек до х:0 у:0 (плавно переміститись в точку із указаними координатами за вказаний час (в секундах). об’єкт повільно (упродовж 1 секунди) переміститься у вказану точку.)
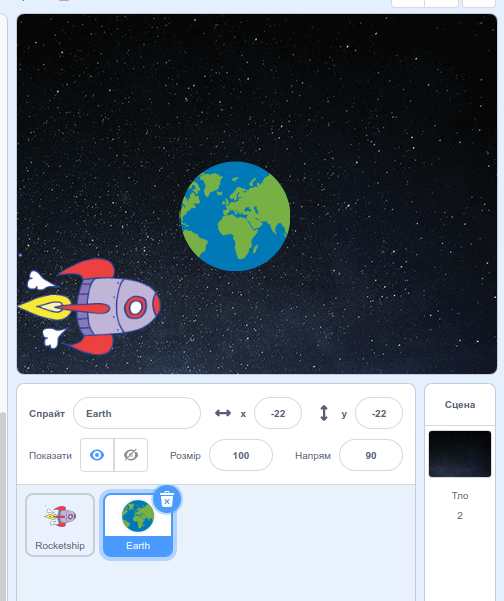
Створення Землі
 Додайте новий спрайт (відкрийте бібліотеку, виберіть спрайт “Earth”)
Додайте новий спрайт (відкрийте бібліотеку, виберіть спрайт “Earth”) 
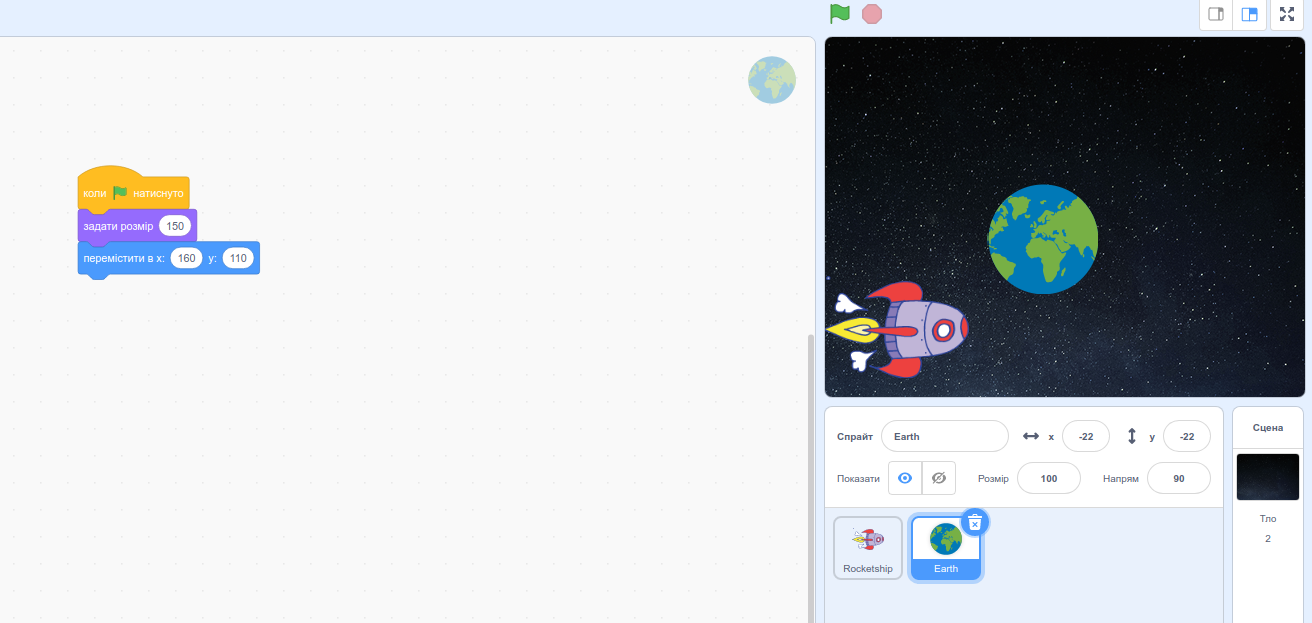
Створіть скрипт Землі, який переміщує спрайт в правий верхній кут сцени та встановлює її розмір в 150%
- Події - коли
 натиснуто
натиснуто - Вигляд - задати розмір, змінити на 150
- Рух - перемістити в х: 160 у: 110 (х та у - це вказані координати, ця команда означає, що в робочій області об’єкт займає положення з координатами х=160, y=110. Початкове положення об`єкта - в центрі x:0 y:0)

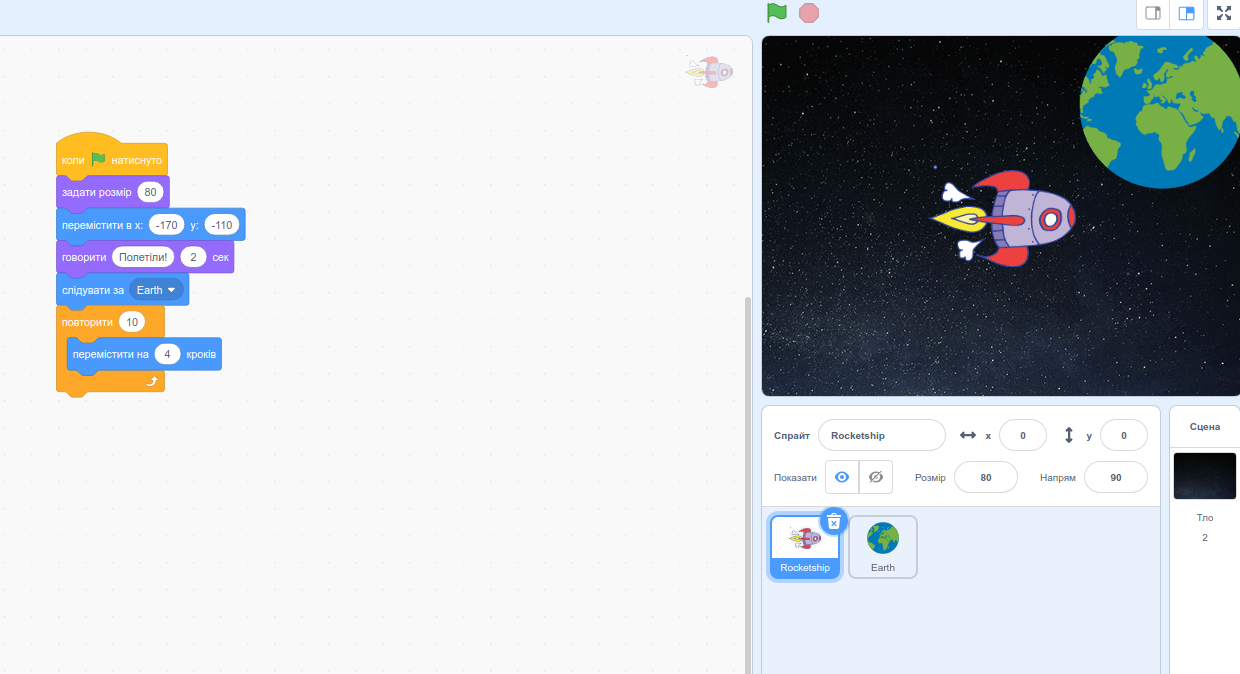
Зореліт летить на Землю
- Приберіть зі скрипта зорельоту команду “Ковзати” (права кнопка миші - вилучити блок)
- Додайте команди до основного скрипта, щоб зореліт долетів до Землі
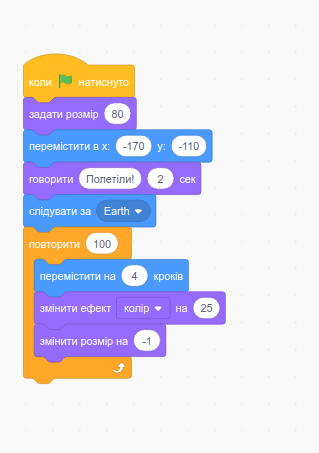
- Рух - слідувати за (повернутися у напрямку іншого об’єкта або вказівника миші.) Earth
- Керування - повторити (повторюється цикл команд, які знаходяться всередині цієї команди. Кількість повторень вказати.) 100
- Рух - перемістити на 4 (пройти вказану кількість кроків) кроки


Додайте анімацію зменшення зорельоту з відстанню та зміни його кольору
- Вигляд - змінити ефект колір на 25 (змінити ефект колір на 25 - змінюється колір образу, цією дією можливо задати нове значення та/або новий ефект зміни вигляду об`єкта. Ефекти: колір, здуття, обертання, пікселями, мозаїка, яскравість, привид.)
- Вигляд - змінити розмір на -1 (зміна розміру об’єкта - збільшення та зменшення)
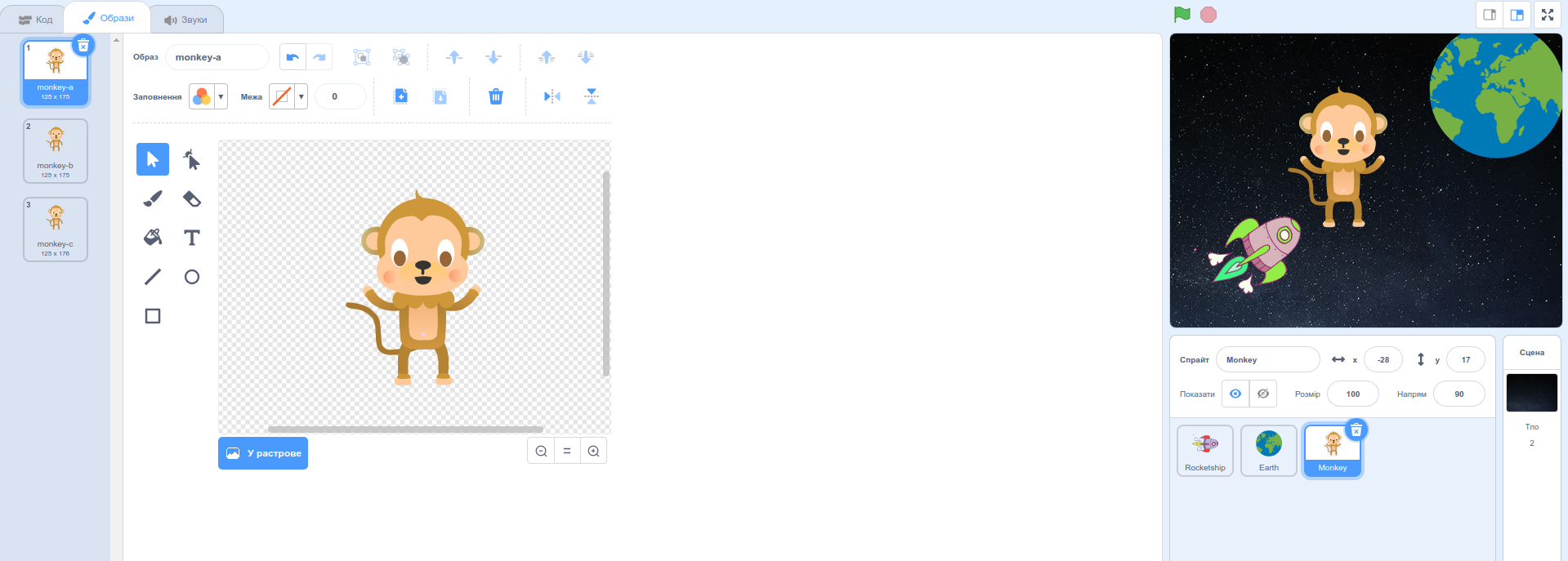
Створення космонавта, який загубився в космосі
- Додайте новий спрайт мавпеня-космонавта (відкрийте бібліотеку, виберіть спрайт “Monkey”)
- За допомогою інструмента “Овал” намалюйте космонавту скафандр
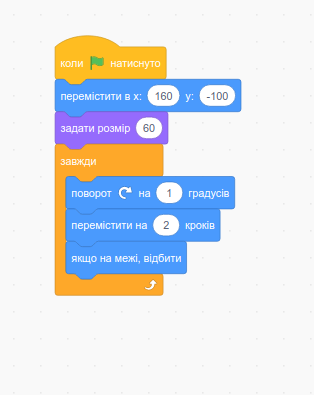
- Створіть скрипт, який буде визначати рух нашого космонавта у відкритому космосі



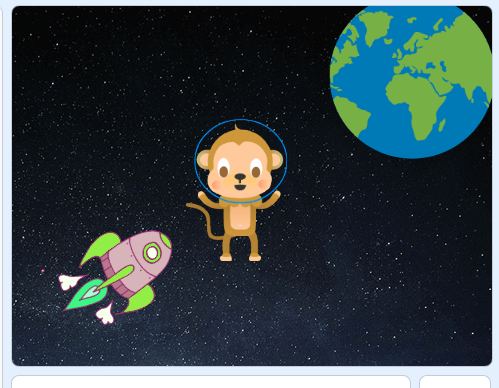
Приблизно ось так тепер виглядає наш проєкт
Код проєкту “ЗАГУБЛЕНІ В КОСМОСІ”
Якщо у вас є якісь питання, будь ласка, пишіть у коментарях.
Якщо ви вважаєте, що є щось, що можна змінити або додати до цього вебсайту, то будь ласка напишіть ось тут - https://github.com/osvita-code/scratch/issues/new