Start learning how the internet works and code web pages and websites
Learn How the Web Works
Дуже добрим для розуміння, як працює веб є безкоштовний курс від фронтендмастерс англійською
Якщо ви не зможете подивитись цей курс, то будь ласка перечитайте наступні статті, вони перекривають усю інформацію з цього курсу.
- Стаття з вікіпедії - IP-адреса
- Стаття з вікіпедії - HTTP
Чудовий комікс щодо HTTP та HTTPS, можете це прочитати замість 2 статей з вікіпедії
- Стаття з вікіпедії - Хостинг
- Стаття з вікіпедії - FTP
- How Domain Name Servers Work
- Постачальник послуг Інтернету
- URL
- HTML
- CSS
- JavaScript
Якщо ви зможете відповісти на наступні питання, то значить, що ви засвоїли перше заняття
- Хром на вашому телефоні це клієнт чи це сервер?
- Де живуть публічні вебсайти? (Наприклад, цей вебсайт?) На клієнті чи на сервері?
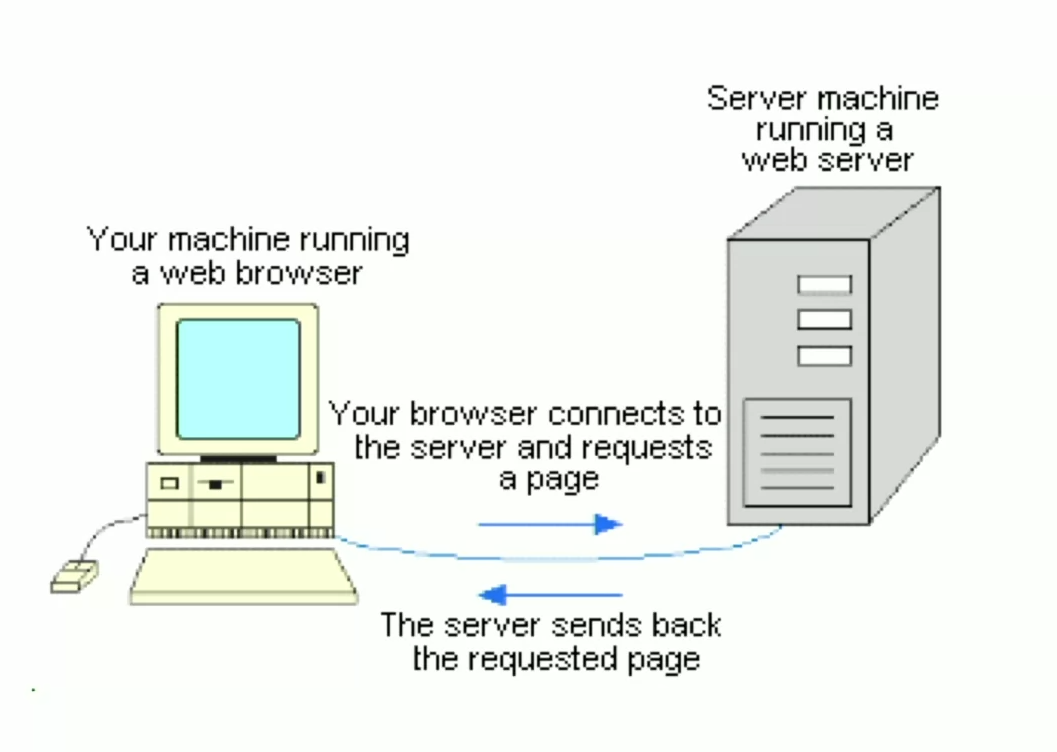
- Чи ви розумієте, що зображено на наступному малюнку?

- Що це таке?
140.82.118.3? (P.S. якщо це ввести в адресній строці браузера, це вам допоможе відповісти на це питання) - Що означає буква
Sу словіHTTPS? - Можете навести приклад веб-адреси?
- Що таке “адреса вашого вебсайту”?
- Хром та фаєрфокс одним словом, це…
- Javascript та Java, це різні речі?
Практична частина заняття
https://ru.stackoverflow.com/ - створіть профіль ось тут, прочитайте, як правильно ставити питання - https://ru.stackoverflow.com/help/how-to-ask, стековерфлоу є величезним сервісом, де усі розробники ставлять свої питання щодо розробки, дуже важливо мати там свій профіль та ставити питання (якщо подібних питань не було вже на сервісі, дублювати не треба). Будь ласка спробуйте там щось спитати, не обов’язково сьогодні-завтра, просто майте на увазі, що є такий сервіс, котрим користуються мільйони людей(але спочатку прочитайте, як правильно ставити питання та перевірте, чи не має вже відповіді на ваше питання на цьому сервісі).
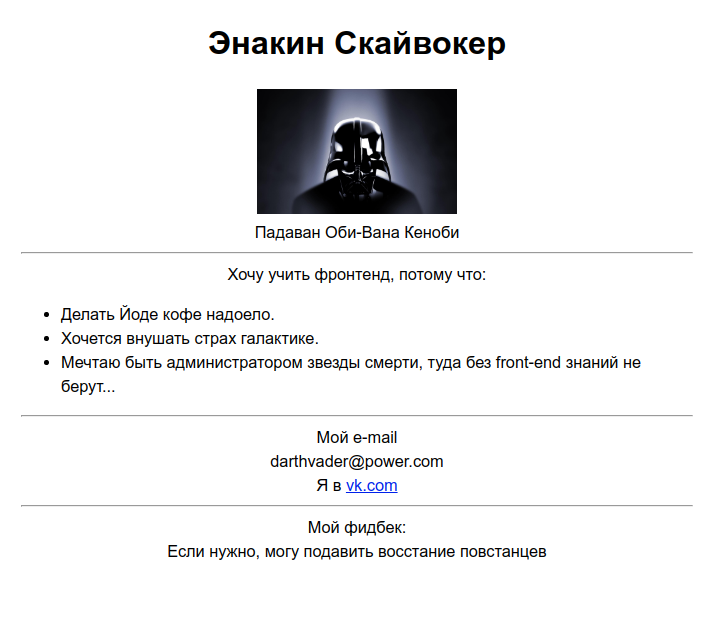
https://codepen.io/ створіть профіль ось тут, та створіть першу вашу сторінку, це буде резюме Дарта Вейдера, щось на кшталт ось такого:

Також підготуйте, будь ласка список питань та запишіть їх на аркуші паперу до наступного заняття.
P.S. Також я скоротив за допомогою одного сервісу лінки на мої веб-сторінки, тому по скретчу короткий лінк, це http://bit.ly/siversk-scratch а по веб програмуванню - http://bit.ly/siversk-web