CSS Grid Layout
П’ятихвилинка Ubuntu
How Do I Update Ubuntu Linux Software Using Command Line?
За допомогою команди apt-get:
update- update is used to resynchronize the package index files from their sources. The indexes of available packages are fetched from the location(s) specified in /etc/apt/sources.list. For example, when using a Debian archive, this command retrieves and scans the Packages.gz files, so that information about new and updated packages is available. An update should always be performed before an upgrade or dist-upgrade. Please be aware that the overall progress meter will be incorrect as the size of the package files cannot be known in advance.upgrade- upgrade is used to install the newest versions of all packages currently installed on the system from the sources enumerated in /etc/apt/sources.list. Packages currently installed with new versions available are retrieved and upgraded; under no circumstances are currently installed packages removed, or packages not already installed retrieved and installed. New versions of currently installed packages that cannot be upgraded without changing the install status of another package will be left at their current version. An update must be performed first so that apt-get knows that new versions of packages are available.
Себто треба виконати дві команди:
sudo apt-get update -ysudo apt-get upgrade -y
CSS Grid Layout
Теорія
Розміщення блоків
See the Pen grid1 by Serhii A (@serhii73) on CodePen.
See the Pen desired structure by Serhii A (@serhii73) on CodePen.
Практичне завдання
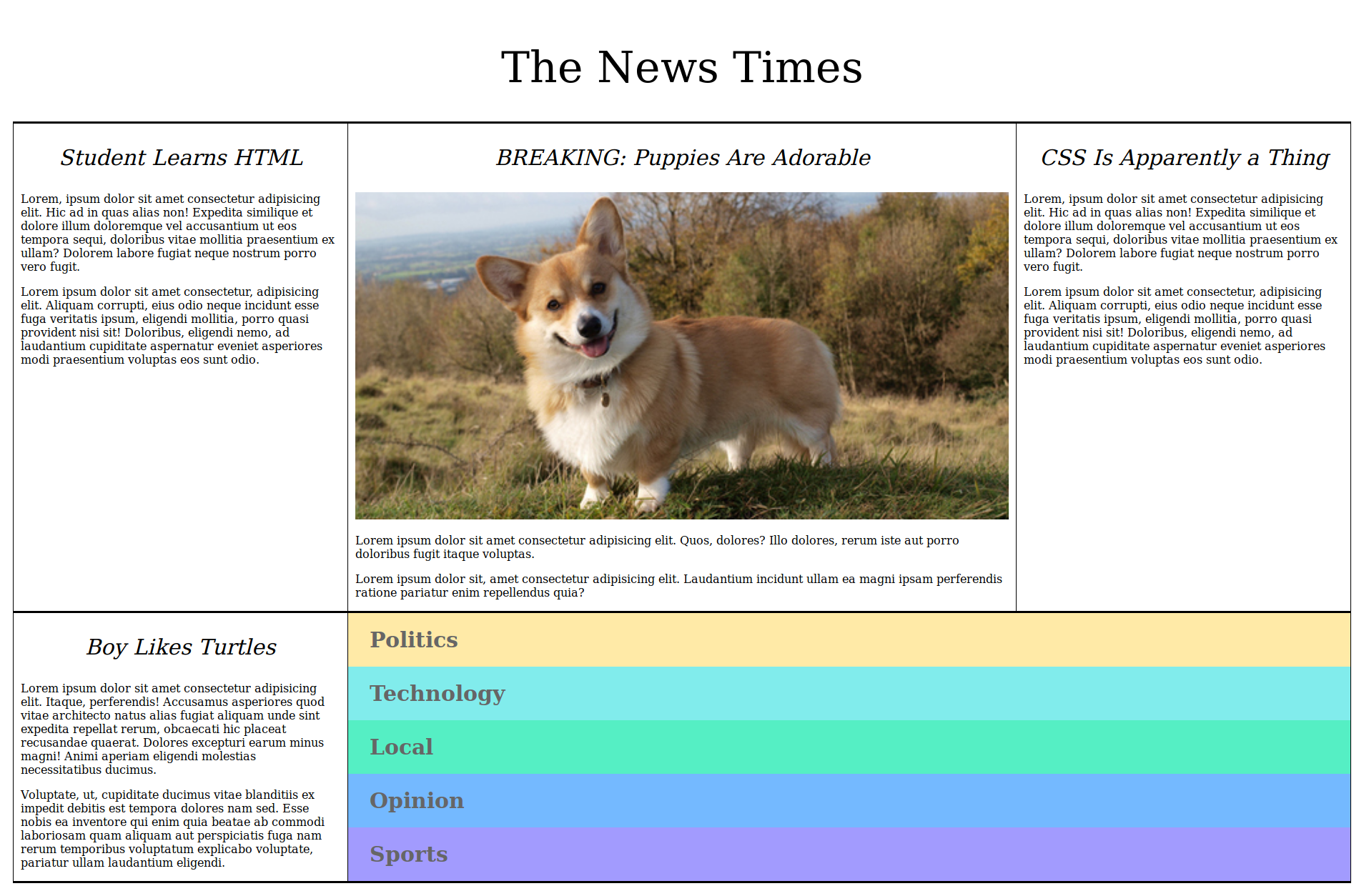
Створити веб-сторінку:  Ось лінк на зображення - http://placecorgi.com/500/250
Ось лінк на зображення - http://placecorgi.com/500/250
Домашнє завдання
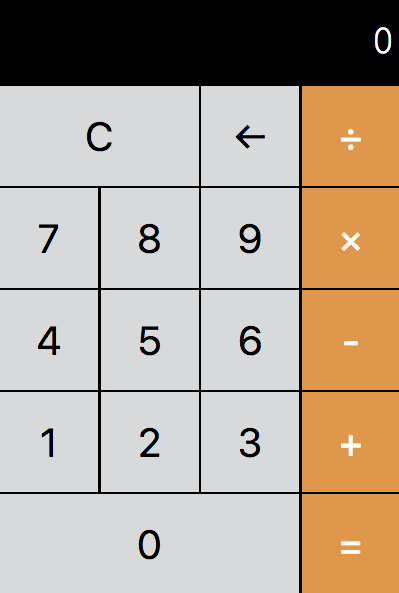
Створити веб-сторінку калькулятора: 
Символи для математики:
Кнопки калькулятора повинні бути клікабельними, калькулятор ми запрограмуємо пізніше, коли вивчимо джаваскріпт
Які кольори ви будете використовувати:
black: #000000
white: #ffffff
light grey: #d8d9db
buttons on hover: #ebebeb
button active state: #bbbcbe
function buttons: #df974c
function buttons on hover: #dfb07e
function button active state: #dd8d37
The overall width of this calculator is 400px.
Себто:
- Create a wrapper with a width of 400px to set up the calculator.
- Determine how many rows and columns we need.
- Identify elements that occupy more than one column.
- Determine the HTML tags required to code rows and cells.
- Code a single row of 4 elements to start with and see if you can get that working.
- Now add the other rows of 4 elements.
- Finally, add the rows where there are fewer than 4 elements. What do you need to adjust to get these to work?
- Once your layout is mostly working, add the colors and make it pretty.
Рекомендації:
- For the font of the “result screen” I’d just use
monospace. - Good idea to use
<button></button>for the buttons. You have to deal with some extra styling stuff but it will make your code work pretty much automatically for disabled people. In general when writing HTML, if something serves the function of a button, make it a<button></button>. - You can add a class to get the orange buttons. Or you could try :last-child (assuming you have row div.)
Share
Tweet
Send
Share
Send